Web app là gì? Web app có gì khác biệt với Website truyền thống. Chắc hẳn bạn đọc đã quá quen với các trang web như Google Tài liệu, Google Trang trình bày, Google Trang tính… Đây đều là những ví dụ phổ biến của Web app, đã và đang mang tới sự tiện lợi, nhanh chóng và nâng cao hiệu suất công việc cho người sử dụng. Liệu bạn đã biết hết những kiến thức quan trọng xoay quanh chủ đề Web application là gì? Nếu chưa hãy cùng wifiruckus tìm hiểu chi tiết về web app thông qua bài viết ngay sau đây!

Web app là gì? Đâu là sự khác biệt giữa Web app và Website
Web Application là gì?
Trước khi hiểu rõ Web application là gì bạn đọc có thể tham khảo về các dạng ứng dụng truyền thống. Thông thường các ứng dụng hay phần mềm như Word, Excel, PowerPoint đều phải tải xuống, cài đặt trên máy tính và sử dụng. Tuy nhiên với Google Doc, Google Slide và Google Sheet, bạn vẫn nhận được tất cả những chức năng như soạn thảo văn bản, thiết kế bản trình chiếu và quản lý sổ sách. Tuy nhiên điểm khác biệt ở đây chính là các ứng dụng này đều hoạt động trên nền web, cho phép truy cập thông qua các trình duyệt một cách nhanh chóng mà không cần phải tải xuống như những phần mềm truyền thống.
Để giải thích chi tiết nhất cho khái niệm Web Application thì đây là một hình thức ứng dụng có thể hoạt động trên nền website, cho phép người dùng sử dụng trình duyệt như Chrome, Edge để truy cập và thực hiện thao tác trực tiếp qua Internet. Các dạng Web app này cho phép người dùng tương tác với các tài nguyên của website, bao gồm: tải lên dữ liệu cá nhân; thiết kế hình ảnh, video; chia sẻ tài liệu và cộng tác giữa nhiều người dùng trong thời gian thực…
Một số hình thức Web Application phổ biến nhất hiện nay, có thể kể đến như:
- Web bán hàng online
- Web thiết kế Canva, Google Slide
- Website làm việc, cộng tác trực tuyến: Google Doc, Google Sheet, Google Slide, Gmail, Google Calendar
- Các trang mạng xã hội
- Các Website thương mại điện tử

Web App là một ứng dụng có thể hoạt động trên nền website, cho phép người dùng sử dụng trình duyệt như Chrome, Edge
Cách thức hoạt động của ứng dụng Web
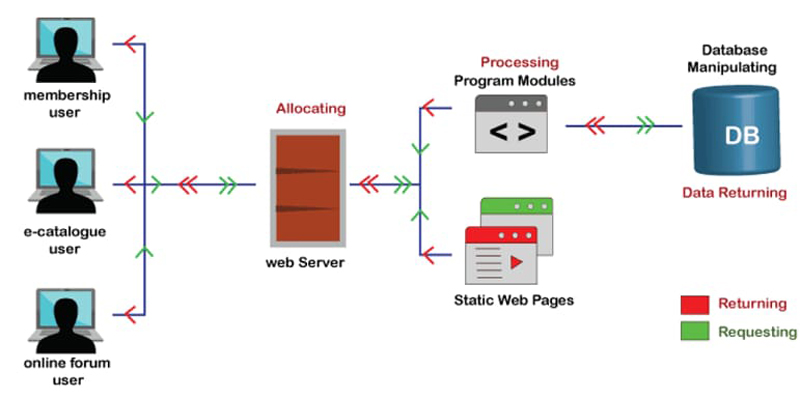
Các Web Application thường được phát triển với các ngôn ngữ lập trình như JavaScript và HTML. Dưới đây là quy trình xử lý một request của ứng dụng web:
- User gửi yêu cầu (request) đến Web Server thông qua trình duyệt web hoặc user interface của ứng dụng.
- Web server sẽ đóng vai trò quản lý yêu cầu của máy khách và chuyển tiếp yêu cầu này đến Web Application Server.
- Web Application Server thực hiện các yêu cầu truy vấn database hoặc xử lý dữ liệu.
- Web application server gửi thông tin được yêu cầu hoặc dữ liệu đã được xử lý tới Web server.
- Web server sẽ phản hồi lại máy khách (Client) với thông tin được yêu cầu. Sau đó phản hồi sẽ xuất hiện trên màn hình của người dùng.

Sơ đồ mô phỏng cách thức hoạt động của web app
Ưu/ nhược điểm khi sử dụng Web app là gì?
Web app đã và đang được sử dụng phổ biến nhờ vào những lợi ích mà hình thức này mang lại. Một số ưu điểm của Web Application nổi bật như:
- Trải nghiệm người dùng tốt, thao tác trơn tru
- Không ảnh hưởng tới dung lượng lưu trữ của máy tính cá nhân do dữ liệu được lưu trữ trực tuyến.
- Truy cập linh hoạt đa nền tảng thiết bị, cho phép người dùng truy cập mọi lúc, mọi nơi chỉ cần có liên kết Internet.
- Dễ dàng sử dụng, không đòi hỏi tính tương thích với cấu hình hệ thống như các ứng dụng truyền thống.
- Tạo tài khoản nhanh chóng để sử dụng các ứng dụng trên nền Website. Các Web Application phổ biến hiện nay đều cung cấp rất nhiều tùy chọn để đăng nhập hoặc đăng ký tài khoản. Bạn chỉ mất mất vài phút để thiết lập một user mới hoặc đăng nhập trực tiếp thông qua tài khoản Google, Facebook.
- Thiết lập thêm một nền tảng lưu trữ bổ sung. Với những website như Google Drive, Dropbox sẽ cung cấp cho người dùng một không gian lưu trữ bổ sung để lưu trữ các dữ liệu cá nhân quan trọng như ảnh, video, âm nhạc, file văn bản… Một số Web app cũng cho phép lưu trữ lên tới hàng Terabyte nếu người dùng đăng ký các gói mất phí.
Tuy nhiên hình thức Website này vẫn tồn tại những mặt hạn chế như:
- Hiệu suất công việc trực tuyến có thể bị ảnh hưởng nếu đường truyền mạng yếu, không ổn định
- Khả năng tương thích giới hạn: Do sử dụng các công nghệ mới, Web App có thể không tương thích với một số phiên bản trình duyệt cũ.
- Phụ thuộc vào kết nối Internet: Do Web App phụ thuộc hoàn toàn vào Internet vì vậy nếu bạn không có kết nối mạng, các dịch vụ sẽ không khả dụng.
- Một số ứng dụng Web không hỗ trợ toàn bộ các ứng dụng trình duyệt hiện nay. Vì vậy trước khi truy cập, hãy chắc chắn rằng bạn đang sử dụng trình duyệt có tính tương thích cao.
- Rủi ro về bảo mật: Khi truy cập vào các ứng dụng Web, người dùng sẽ cần phải chia sẻ dữ liệu cá nhân để tạo tài khoản hay đăng tải những hình ảnh, video cho công việc. Những dữ liệu cá nhân này có thể bị đánh cắp nếu nền tảng Web App đó là mục tiêu của các cuộc tấn công không gian mạng.
Bạn có biết sự khác biệt giữa Web app và Website
Dưới đây là bảng so sánh sự khác biệt giữa Web Application và website, bạn đọc có thể tham khảo:
| Web Application | Website |
| Web Application được thiết kế cho phép người dùng tương tác với các tài nguyên của trang web. | Website cơ bản chỉ chứa nội dung tĩnh. Người dùng website chỉ có thể đọc nội dung. |
| Đa dạng chức năng phức tạp. | Chức năng đơn giản. |
| Có tính tương tác với người dùng. | Không tương tác với người dùng. |
| Độ bảo mật tầm trung, yêu cầu xác thực tài khoản để ngăn chặn việc truy cập trái phép, rò rỉ nguồn dữ liệu riêng tư. | Xác thực thông tin không bắt buộc đối với hình thức website thông tin đơn thuần. Người dùng có thể đăng ký tài khoản để nhận các thông báo mới hoặc sử dụng các tùy chọn bổ sung của website. |
Các loại Web App thông dụng hiện nay
Hiện nay Web App có rất nhiều hình thức phổ biến, bao gồm:
- Web App tĩnh (Static web application).
- Ứng dụng Web động (Dynamic web application)
- Cửa hàng online hoặc thương mại điện tử
- Portal web app
- Ứng dụng nhiều trang (MPA)
- Ứng dụng trang đơn (SPA)
- Ứng dụng Web với hệ thống quản lý CMS
- Progressive Web Apps
Tổng hợp các ngôn ngữ sử dụng trong lập trình Web Application
Hiện nay các doanh nghiệp, tổ chức đã và đang sử dụng rất nhiều ngôn ngữ lập trình để thiết kế và phát triển Web app. Một số ngôn ngữ lập trình phổ biến có thể kể đến như:
Ngôn ngữ Java
Java là một ngôn ngữ lập trình đa nền tảng được sử dụng phổ biến trong việc thiết kế các ứng dụng Web, desktop, mobile cùng các hệ thống phân tán. Java được ra mắt vào năm 1991, được phát triển bởi Sun Microsystems và được công bố chính thức vào năm 1995.
Một trong những ưu điểm của Java chính là khả năng tương thích cao của bản ghi đối với hầu hết các nền tảng hệ điều hành hiện nay. Đồng nghĩa với việc lập trình viên chỉ cần viết chương trình một lần và chạy trên nhiều nền tảng khác nhau như Windows, Mac OS và Linux. Ngôn ngữ lập trình Java cũng cung cấp cho quản trị viên một số tính năng quan trọng như quản lý bộ nhớ tự động, bảo mật và kiểm soát lỗi nhanh chóng. Qua dó tối ưu thời gian phát triển cho ứng dụng Web của doanh nghiệp.

Ưu điểm lớn nhất của Java là khả năng tương thích cao của bản ghi đối với hầu hết các nền tảng hệ điều hành hiện nay
Ngôn ngữ PHP
PHP là một trong những ngôn ngữ lập trình được sử dụng chủ yếu để phát triển các ứng dụng Web động hiện nay. Ngôn ngữ lập trình này được phát triển bởi Rasmus Lerdorf vào năm 1994 và cũng được công bố cùng năm với Java là 1995.
Với hệ thống câu lệnh đơn giản và dễ nhớ, PHP nhanh chóng trở thành một trong những ngôn ngữ lập trình Web phổ biến nhất trên thế giới hiện nay. Ngoài ra PHP cũng hỗ trợ quản trị viên khai thác các tài nguyên từ nhiều cơ sở dữ liệu phổ biến như MySQL, Oracle, PostgreSQL. Qua đó hỗ trợ tối đa cho việc phát triển các ứng dụng Web động trở nên dễ dàng và hiệu quả hơn.

PHP là một trong những ngôn ngữ lập trình được sử dụng chủ yếu để phát triển các ứng dụng Web động hiện nay
Ngôn ngữ lập trình Python
Python là một trong những ngôn ngữ lập trình phổ biến nhất hiện nay, được sử dụng rộng rãi trong nhiều lĩnh vực khác nhau không chỉ với Web Application. Lợi thế của lập trình viên sử dụng ngôn ngữ Python chính là việc sở hữu một thư viện tiêu chuẩn đồ sộ, khả năng tương thích cao với các hệ thống quy mô lớn cùng hệ thống câu lệnh đơn giản. Hiện nay, Python đã và đang trở thành ngôn ngữ lập trình hàng đầu cho các dự án phát triển ứng dụng Web hiện nay. Ngôn ngữ lập trình này đã và đang được nhiều lập trình viên mới vào nghề lựa chọn để nâng cấp trình độ và tìm được nhiều cơ hội việc làm hơn.

Python sở hữu một bộ tiêu chuẩn đồ sộ cùng khả năng tương thích cao với các hệ thống quy mô lớn với các câu lệnh đơn giản
Ngôn ngữ lập trình JavaScript
Ngôn ngữ JavaScript là một ngôn ngữ lập trình hàng đầu trong việc thiết kế và phát triển web app cùng nhiều ứng dụng khác. JavaScript cũng cho phép tạo ra các tính năng động cho trang web giống ngôn ngữ PHP. JavaScript là ngôn ngữ dễ học và dễ áp dụng vào nhiều dự án hiện nay. Được phát triển với hệ thống cú pháp đơn giản cùng khả năng tích hợp với các công nghệ nâng cao khác là HTML và CSS. JavaScript cũng được hỗ trợ bởi nhiều thư viện dữ liệu giúp dễ dàng triển khai, qua đó giúp cho việc phát triển web app của doanh nghiệp trở nên nhanh chóng và hiệu quả hơn.

JavaScript được hỗ trợ bởi nhiều thư viện dữ liệu giúp việc phát triển web app của doanh nghiệp trở nên nhanh chóng, hiệu quả
Tổng kết
Trên đây là những thông tin bạn cần biết về chủ đề Web app là gì? Web Application là công nghệ đã và đang phát triển mạnh mẽ trong thời đại 4.0, mang tới sự tiện lợi, hiệu suất cao cho các công việc trực tuyến của nhiều người dùng hiện nay. Hi vọng rằng bạn đọc đã có đầy đủ những kiến thức bổ ích về các phiên bản ứng dụng Web và nắm rõ sự khác biệt giữa web app và Website thông thường. Đừng quên đón đọc những bài viết công nghệ tiếp theo của chúng tôi!